Toggle
ToggleButton.cmp
<aura:component >
<aura:attribute name="box1" type="Boolean" default="true" />
<aura:attribute name="box2" type="Boolean" default="true" />
<aura:handler name="change" value="{!v.box1}" action="{!c.logChange1}" />
<aura:handler name="change" value="{!v.box2}" action="{!c.logChange2}" />
<ui:inputCheckbox value="{!v.box1}" label="The Box To Check" />
<lightning:input name="box2" type="toggle" checked="{!v.box2}" label="The Other Box To Check" />
</aura:component>
ToggleButtonController.js
({
logChange1: function(component, event, helper) {
console.log(component.get("v.box1"));
},
logChange2: function(component, event, helper) {
console.log(component.get("v.box2"));
},
})
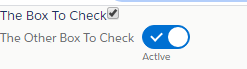
OutPut
<aura:component >
<aura:attribute name="box1" type="Boolean" default="true" />
<aura:attribute name="box2" type="Boolean" default="true" />
<aura:handler name="change" value="{!v.box1}" action="{!c.logChange1}" />
<aura:handler name="change" value="{!v.box2}" action="{!c.logChange2}" />
<ui:inputCheckbox value="{!v.box1}" label="The Box To Check" />
<lightning:input name="box2" type="toggle" checked="{!v.box2}" label="The Other Box To Check" />
</aura:component>
ToggleButtonController.js
({
logChange1: function(component, event, helper) {
console.log(component.get("v.box1"));
},
logChange2: function(component, event, helper) {
console.log(component.get("v.box2"));
},
})
OutPut


Comments
Post a Comment