Inheritance
BaseComponent.cmp
<aura:component extensible="true" controller="AccountUtil" >
<aura:attribute name="message" type="String" default="Value from Parent"/>
{!v.body}
</aura:component>
Helper
({
getDataFromServer : function(component, method, callback, params )
{
alert('helper is execting');
var action = component.get(method);
if (params) {
action.setParams(params);
}
action.setCallback(this,function(response)
{
var state = response.getState();
if (state === "SUCCESS") {
callback.call(this,response.getReturnValue());
} else if (state === "ERROR") {
var errors = response.getError();
if (errors) {
alert('errors'+errors);
}
}
});
$A.enqueueAction(action);
},
})
ChildComponent.cmp
<aura:component implements="flexipage:availableForAllPageTypes" extends="c:BaseComponent" access="global" >
<!-- This Example is for Inherit Component attribute-->
<BR></BR>
<div>
<!--
Set Vaule if you want to override message value
<aura:set attribute="message" value="ChildComponent is inherited in BaseComponent"/>
-->
Inherited Component attribute Value = {!v.message}
</div>
<BR></BR>
<!-- This Example is for Inherit Helper method-->
<aura:attribute name="ListAcc" type="List"/>
<aura:handler name="init" action="{!c.doInit}" value="{!this}"/>
<div class="slds-align--absolute-center">
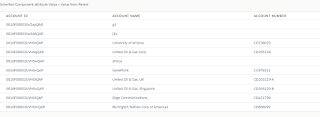
<table aura:id="accTable" class="slds-table slds-table--bordered slds-table--cell-buffer" cellspacing="0" width="100%">
<thead>
<tr class="slds-text-title--caps">
<th scope="col">Account ID</th>
<th scope="col">Account name</th>
<th scope="col">Account Number</th>
</tr>
</thead>
<tbody>
<aura:iteration items="{!v.ListAcc}" var="acc">
<tr>
<td>{!acc.Id}</td>
<td>{!acc.Name}</td>
<td>{!acc.AccountNumber}</td>
</tr>
</aura:iteration>
</tbody>
</table>
</div>
</aura:component>
ChildComponentController.js
({
doInit : function(component, event, helper) {
helper.getAllAccounts(component, helper);
},
})
ChildComponentController.helper
({
//Calling server side controller from helper BaseComponent.cmp
getAllAccounts : function(component, helper) {
//Calling base component's helper method
helper.getDataFromServer(component,
"c.getAccounts",
function(response){
if(response){
component.set("v.ListAcc", response);
}
}
);
},
})
Server SDide controller :
public class AccountUtil {
@AuraEnabled
public static List<Account> getAccounts()
{
return [SELECT Id, Name, Phone, AccountNumber FROM Account LIMIT 10];
}
}
Inheritance_ex_app:
<aura:application extends="force:slds">
<c:ChildComponent/>
</aura:application>
BaseComponent.cmp
<aura:component extensible="true" controller="AccountUtil" >
<aura:attribute name="message" type="String" default="Value from Parent"/>
{!v.body}
</aura:component>
Helper
({
getDataFromServer : function(component, method, callback, params )
{
alert('helper is execting');
var action = component.get(method);
if (params) {
action.setParams(params);
}
action.setCallback(this,function(response)
{
var state = response.getState();
if (state === "SUCCESS") {
callback.call(this,response.getReturnValue());
} else if (state === "ERROR") {
var errors = response.getError();
if (errors) {
alert('errors'+errors);
}
}
});
$A.enqueueAction(action);
},
})
ChildComponent.cmp
<aura:component implements="flexipage:availableForAllPageTypes" extends="c:BaseComponent" access="global" >
<!-- This Example is for Inherit Component attribute-->
<BR></BR>
<div>
<!--
Set Vaule if you want to override message value
<aura:set attribute="message" value="ChildComponent is inherited in BaseComponent"/>
-->
Inherited Component attribute Value = {!v.message}
</div>
<BR></BR>
<!-- This Example is for Inherit Helper method-->
<aura:attribute name="ListAcc" type="List"/>
<aura:handler name="init" action="{!c.doInit}" value="{!this}"/>
<div class="slds-align--absolute-center">
<table aura:id="accTable" class="slds-table slds-table--bordered slds-table--cell-buffer" cellspacing="0" width="100%">
<thead>
<tr class="slds-text-title--caps">
<th scope="col">Account ID</th>
<th scope="col">Account name</th>
<th scope="col">Account Number</th>
</tr>
</thead>
<tbody>
<aura:iteration items="{!v.ListAcc}" var="acc">
<tr>
<td>{!acc.Id}</td>
<td>{!acc.Name}</td>
<td>{!acc.AccountNumber}</td>
</tr>
</aura:iteration>
</tbody>
</table>
</div>
</aura:component>
ChildComponentController.js
({
doInit : function(component, event, helper) {
helper.getAllAccounts(component, helper);
},
})
ChildComponentController.helper
({
//Calling server side controller from helper BaseComponent.cmp
getAllAccounts : function(component, helper) {
//Calling base component's helper method
helper.getDataFromServer(component,
"c.getAccounts",
function(response){
if(response){
component.set("v.ListAcc", response);
}
}
);
},
})
Server SDide controller :
public class AccountUtil {
@AuraEnabled
public static List<Account> getAccounts()
{
return [SELECT Id, Name, Phone, AccountNumber FROM Account LIMIT 10];
}
}
Inheritance_ex_app:
<aura:application extends="force:slds">
<c:ChildComponent/>
</aura:application>


Comments
Post a Comment