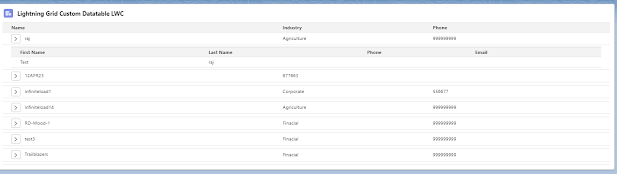
Dynamic Standard Datatable Using Fieldset

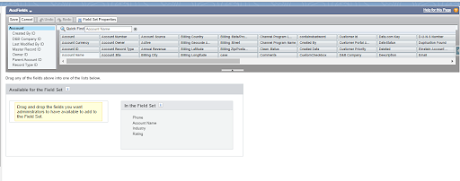
Dynamic Stand Datatable using fieldset Create a fieldSet HTML < template > < div class = "c-container" > < div class = "slds-card" > < div class = "slds-media__body" > < h2 class = "slds-card__header-title" > < span > {lblobjectName} Records ({recordCount}) </ span > </ h2 > </ div > ...